論壇裡 Eji 在問會不會支援 Google Analytics ?
我也不過昨天才在 阿駕的 blog 看到 Google Analytics 這項新服務。因為昨天剛玩,知道這大概是個什麼樣的東東。今天 Eji 說 WordPress 已經有 Google Analytics 的外掛了,想想這也不難,故而花了一下午的時間把它做出來了。
先說說什麼是 Google Analytics,官方網站如是說:
Google Analytics (分析) 簡介。 精密。 簡單。 免費。
Google Analytics (分析) 在訪客如何發現您的網站以及與您網站的互動方面,提供所有您想要了解的資訊。, 因此您得以將行銷資源的重心運用在可提高 ROI 的廣告系列和計劃上,並改善網站以帶來更多的訪客。
所以,簡單的說, Google Analytics 是一個分析用戶搜尋你網站的一個分析報告。要使用這個服務,首先你要先申請一個帳號。有 Gmail 的人直接使用 Gmail 帳號就可以了,然後設定要分析的網站,最後把一段追蹤程式碼加到網站裡每個網頁的 </head> 標籤之前。每個人的追蹤程式碼應該長得像下面這樣:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-123456-7"; urchinTracker(); </script>
標 示的部份為一個識別碼,我找不到適當的翻譯,在 plugin 裡直接稱為 uacct 代碼。這應該是每個人不同的。對 LifeType 而言,所謂的加入每個網頁,指的就是樣版的 header.template 裡面了。那麼,要做這樣一外掛程式只要做兩件事:
- 管理介面裡要有啟用外掛和設定 uacct 代碼的地方。
- 提供一個方法,將上面這段 Javascript 置換成 blogger 的 uacct 代碼後,插入到 header.template 檔案的 </head> 標籤之前。
當然,你得先申請好 Google Analytics 服務。
下面介紹我所做的 Google Analytics 外掛。
安裝
首先,請先下載我製作的 plugingoogleanalytics.zip (更新!搬家到 blogger ,這又是舊版用檔案,不再提供了。),並按照標準的外掛安裝方式安裝。好啦,順便講一下:
- 將下載的 zip 檔解壓縮,得到 googleanalytics 目錄。
- 將整個目錄複製到 LifeType 的 plugins 目錄下,*nix 系統要注意一下權限。
- 進入管理介面→外掛程式中心,然後重新整理網頁,應該就看到 googleanalytics 外掛安裝完成了。
設定
這裡假設你已經申請了你自己的 Google Analytics 服務了。
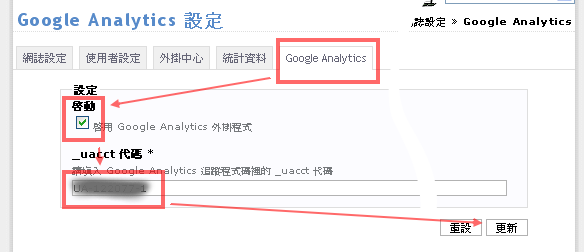
- 進入管理介面→個人網站設定→Google Analytics 。
- 設定啟用外掛。
- 填入你的 _uacct 代碼。這裡請參考上面的說明找出你的 _uacct 代碼。
這樣就完成設定了。
修改樣版
在你所使用的樣版的 header.template 裡,找到 </head> 標籤,插入標示的樣版代碼。以我目前使用的 almost-spring 樣版為例,修改如下:
……前面省略…… <link rel="stylesheet" title="Default" href="{$url->getTemplateFile("style.css")}" type="text/css" /> <link rel="alternate" type="text/xml" title="RSS 2.0" href="{$url->rssLink("rss20")}" /> <link rel="alternate" type="text/xml" title="RSS 1.0" href="{$url->rssLink("rss10")}" /> <link rel="alternate" type="text/xml" title="RSS 0.90" href="{$url->rssLink("rss090")}" /> <link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="{$url->rssLink("atom")}" /> {if $googleanalytics} {$googleanalytics->getJavascriptCode()} {/if} </head> <body> ……後面省略……
其 中,可能有人會覺得疑問,怎麼少了一層的 {if $googleanalytics->isEnabled()}{/if} ?沒問題,為了簡化樣版的代碼,我把 isEnabled 方法寫到 getJavascriptCode 方法裡面了,所以不會有問題的。
注意事項
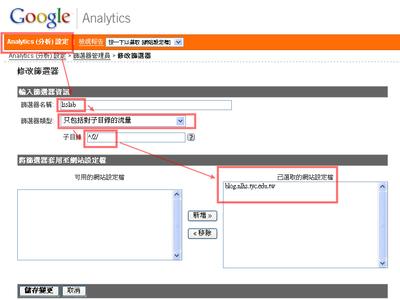
bibicall 兄在論壇裡提到 Google Analytics 偵測不到追蹤程式的問題,我也有遇到,後來發現,得在 Google Analytics 裡面設定篩選器條件。
如 果我們要讓 Google Analytics 分析網站裡所有的 blog ,那得替所有的 blog 都加上追蹤程式,包含摘要頁面,那自然不會發生問題。若像我只要做自己 blog 的分析,只在自己的樣版裡加入追蹤程式(或啟用外掛),結果就會發生偵測不到追蹤程式的問題。
當我們給 Google Analytics 要分析的網址之後,我猜 Google Analytics 預設是到整個網站的首頁偵測追蹤程式。但是如果我們把 LifeType 的首頁設成摘要頁面,而追蹤程式是插入 blog 首頁的樣版裡,那就會發生偵測不到的情形。後來,我試到篩選器的功能,設定成「只包含對子目錄的流量」,並將子目錄設定如下(我使用簡潔網址模式):
^/2/
這應該是一個正規表示式,代表網址的 URI 部份為 /2/ 開頭的任何網頁。結果就能偵測到追蹤程式了。 右圖為設定畫面:
其它網址模式我沒試過,有成功的人分享一下方法吧!







沒有留言:
張貼留言