有沒有覺得 TinyMCE 編輯區的文字太小,傷眼睛?改成像這樣如何?

教你怎麼改。
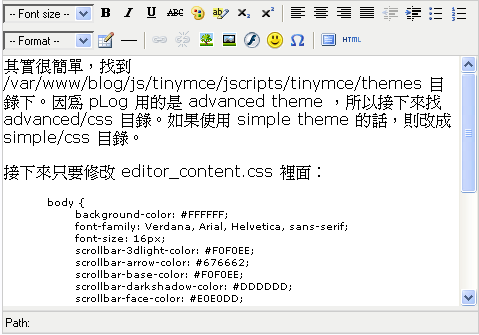
其實很簡單,找到 /var/www/blog/js/tinymce/jscripts/tinymce/themes 目錄下。因為 pLog 用的是 advanced theme ,所以接下來找 advanced/css 目錄。如果使用 simple theme 的話,則改成 simple/css 目錄。
接下來只要修改 editor_content.css 裡面:
body {
background-color: #FFFFFF;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 16px;
scrollbar-3dlight-color: #F0F0EE;
scrollbar-arrow-color: #676662;
scrollbar-base-color: #F0F0EE;
scrollbar-darkshadow-color: #DDDDDD;
scrollbar-face-color: #E0E0DD;
scrollbar-highlight-color: #F0F0EE;
scrollbar-shadow-color: #F0F0EE;
scrollbar-track-color: #F5F5F5;
}
將 font-size 屬性加大就行了。我是改成 16px ,應該夠大了。
對了,記得要把瀏覽器的 cache 清掉並重新 renew 網頁,否則瀏覽器會用 cache 裡的 css file ,那就看不見修改效果了。




沒有留言:
張貼留言